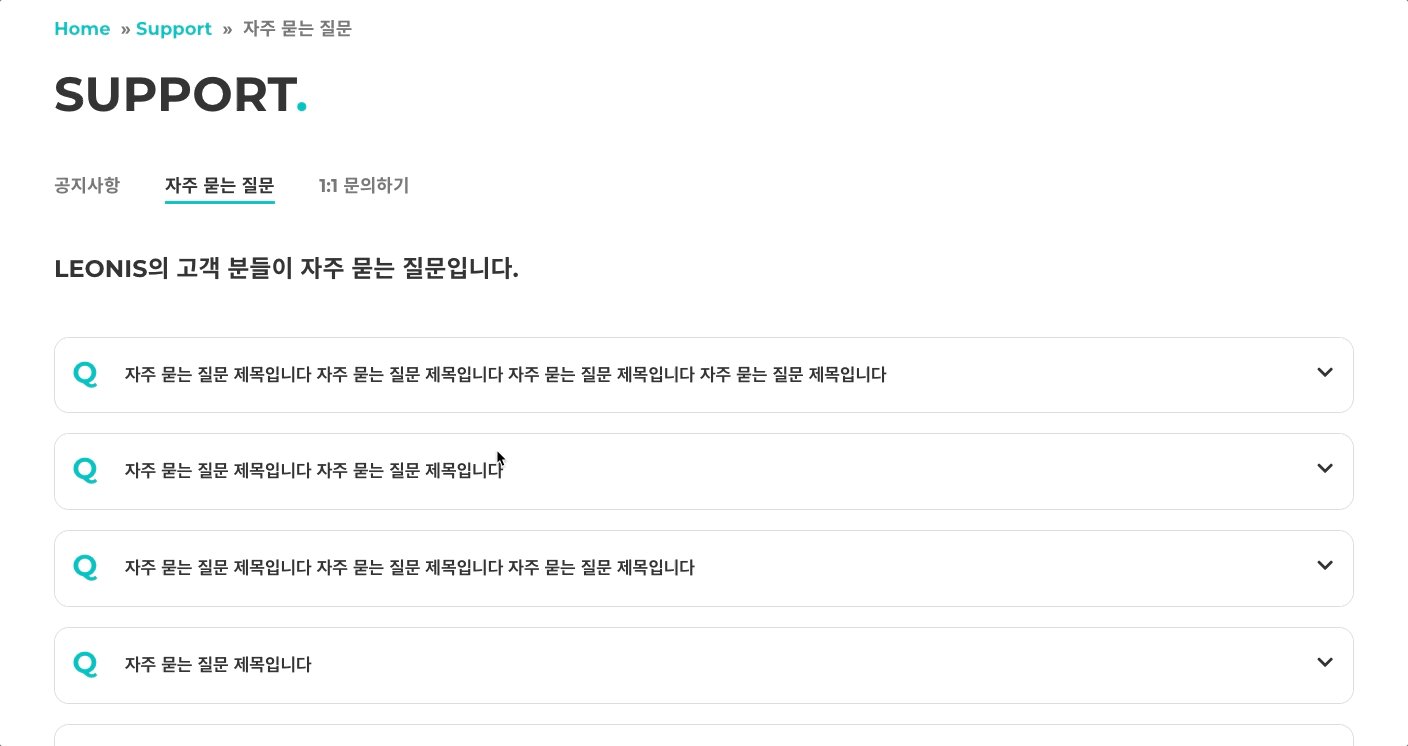
엘리멘터 토글 제목을 클릭하면 페이지를 찾을 수 없다고 떠요!
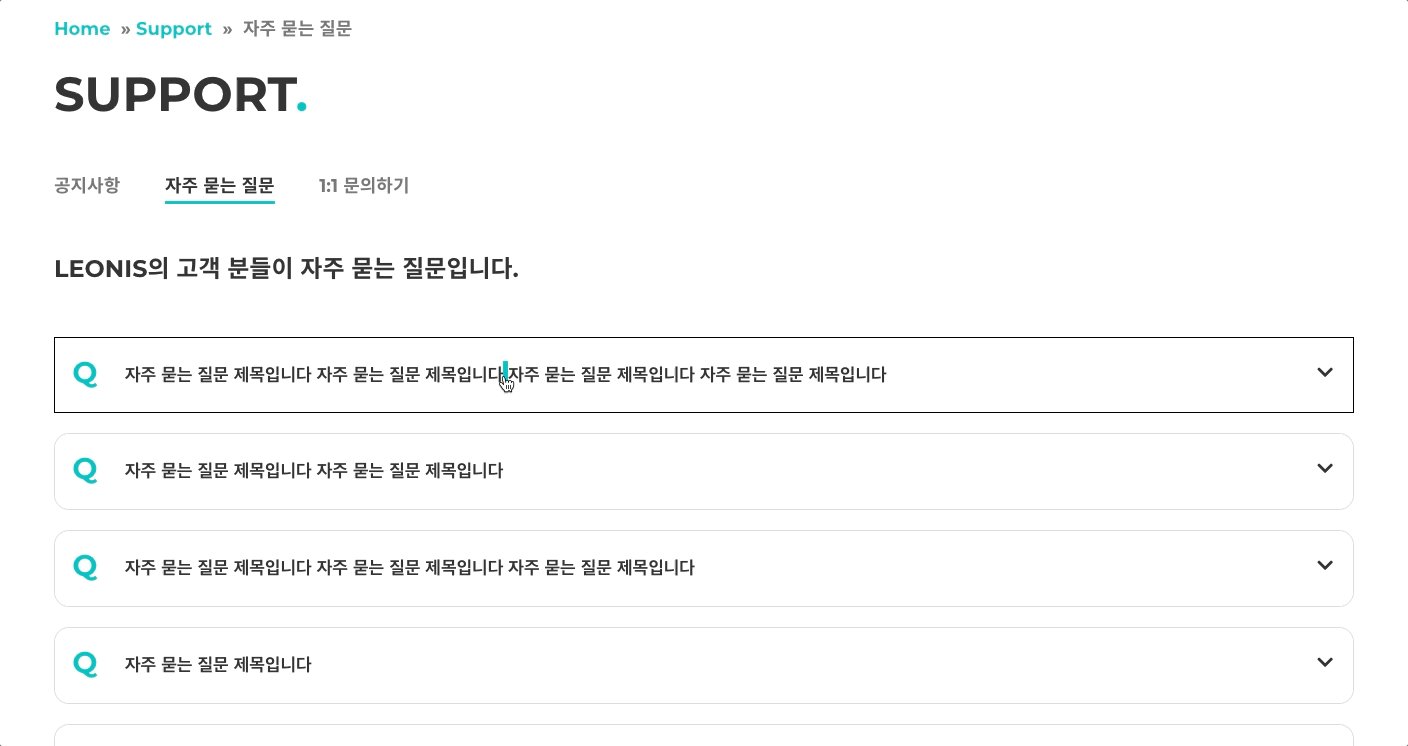
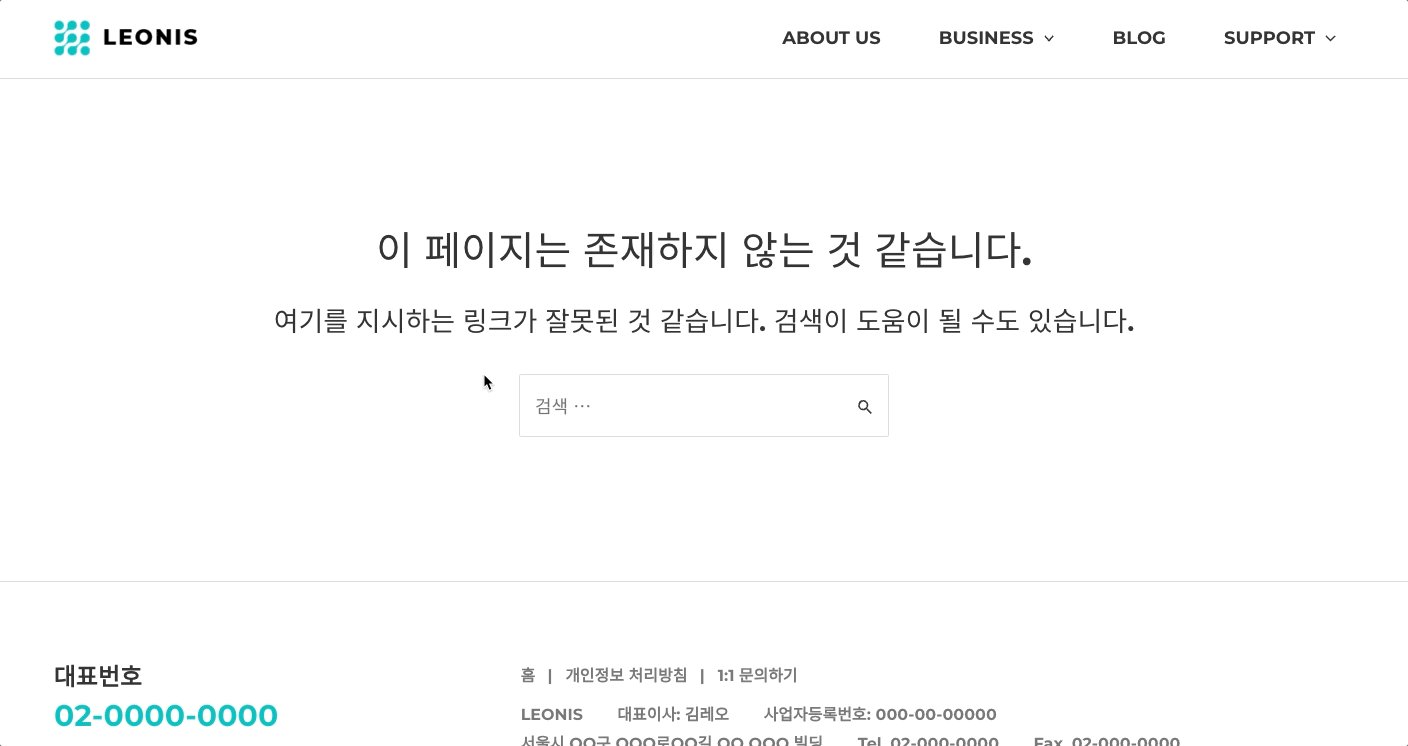
홈페이지 제작을 진행해드린 고객으로부터 이런 피드백을 받게 되었습니다. 엘리멘터(Elementor 이하 엘리멘터)의 토글(Toggle) 기능에서 제목을 클릭하면 "이 페이지는 존재하지 않는 것 같습니다"라는 문구가 지속적으로 발생한다는 문제였습니다.

이 문제는 a 태그의 href가 지정되지 않아 404페이지로 이동하게 됩니다. 이 버그는 엘리멘터 플러그인이 설치된 모든 테마에서 발생합니다. 이 문제는 구글 페이지 스피드 인사이트(Google Page speed insights) 통계에서도 에러를 발생하면서 크롤링 문제에도 안좋은 영향을 미치는데요. 이 문제에 대한 해결 방법에 대해 알아보겠습니다.
문제 해결 방법
functions.php
add_filter( 'elementor/widget/render_content', function ( $widget_content, $widget ) {
if ( 'toggle' === $widget->get_name() ) {
$widget_content = preg_replace(
'/<a[^>]*class="elementor-toggle-title"[^>]*>(.*?)<\/a>/',
'<span class="elementor-toggle-title">$1</span>',
$widget_content
);
}
return $widget_content;
}, 10, 2 );FTP로 접속하여 다음의 경로로 들어가줍니다. FTP 접속 방법 확인하기
/www/wp-content/themes/테마폴더
다른 호스팅의 경우, 서버 관리자에게 문의하셔서 테마 폴더의 위치를 확인하시면 됩니다.
function.php파일을 다운로드하고, 텍스트 편집기(Edit plus, VS code 등등)로 열어주시고, 위 코드를 복사해 제일 하단에 붙여넣기 합니다. 코드를 붙여넣기 하실 때 기존의 코드를 지우지 않도록 조심해서 작업해주세요.
오늘은 엘리멘터 토글 타이틀 클릭시 404 문제 해결 방법에 대해 알아보았습니다. 궁금하신 점이 있으시면 아래의 댓글에 남겨주시면 아는한 최대한 도와드리겠습니다. 다음에는 더 좋은 글로 찾아뵙겠습니다. 감사합니다.