
CSS :has() 선택자

홈페이지 작업을 하다가 사용하던 기능 중 하나가 활성화 되었을때, 부모 요소에는 active 클래스가 존재하지 않고, 자식 요소에 active 클래스를 주는 형태로 만들어져 활성화 될때에만 부모 요소에 CSS를 적용하기 위해 :has 선택자를 사용하게 되었습니다. 오늘은 이런 경우에 사용할 수 있는 선택자 :has에 대해 알아보고자 합니다.
설명에 들어가기에 앞서 :has() 선택자의 개념에 대해 간략히 설명하고 진행해보겠습니다.
:has() 선택자란?
- CSS4에서 새롭게 도입된 선택자로, 특정 자식 요소를 가지고 있는 부모 요소를 선택합니다.
- 원래는 jQuery에서 제공하던 기능이나, 대부분의 브라우저에서 사용이 가능합니다.

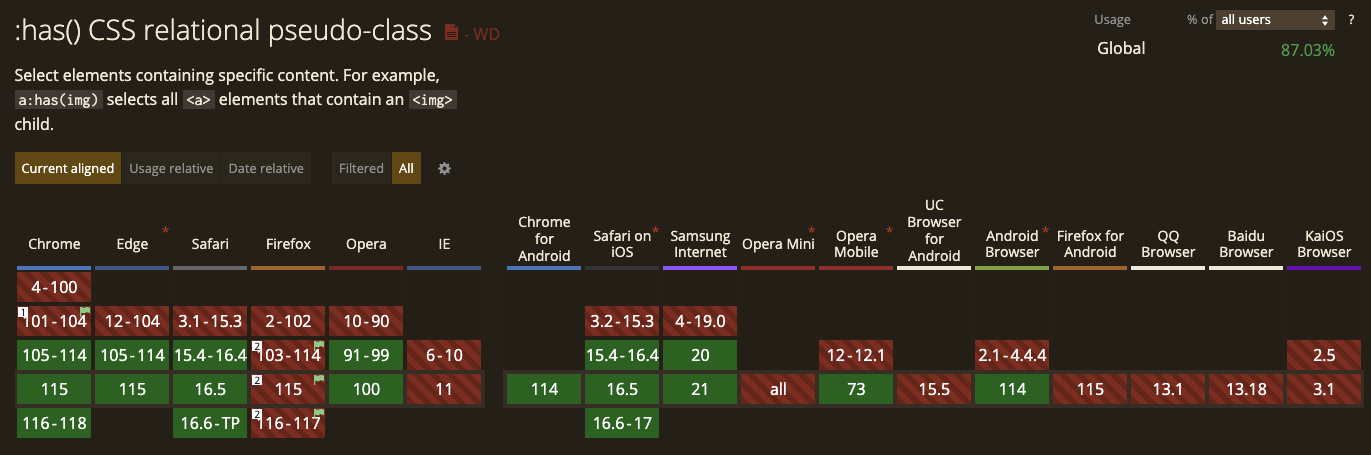
위에서도 언급했다시피, :has()선택자는 모든 브라우저에서 지원되는 CSS 선택자가 아니기 때문에 지원되는 브라우저의 항목을 잘 살펴보시고 사용하시기 바랍니다.
:has() 선택자 사용 예시
<div class="container-spl">
<p class="active">이 요소는 스타일을 적용하지 않습니다</p>
<div>
<p>이 요소도 스타일을 적용하지 않습니다.</p>
</div>
<div>
<p class="active">이 요소는 스타일을 적용하고 싶습니다.</p>
</div>
</div>위 예제에서 container-spl클래스 내에 존재하는 div태그 들 중, 자식요소인 p태그에 active클래스가 있는 부모 div태그에만 스타일을 적용하려고 합니다.":has()" 선택자를 사용하여 이러한 조건을 구현할 수 있습니다.
CSS 코드
.container-spl>div:has(p.active) {
/* 스타일을 적용할 CSS 속성들 */
background-color: #f00;
border: 1px solid #fff;
padding: 10px;
color:#fff;
}위 CSS코드는 위 조건에 해당하는 div 태그에 배경을 빨간색을 주고 배경 바깥쪽 선은 1px 두께의 하얀색 실선, 안쪽 여백 10px, 글자색은 흰색을 주도록 설정한 코드입니다.
위와 같이 작성할 경우 실제 보여지는 텍스트
이 요소는 스타일을 적용하지 않습니다
이 요소도 스타일을 적용하지 않습니다.
이 요소는 스타일을 적용하고 싶습니다.
이와 같이 내가 원하는 부모 요소에 클래스값이 없더라도, 자식 요소의 클래스 값을 이용해 스타일을 적용해 줄 수 있습니다.
오늘은 :has()선택자의 개념과 지원브라우저, 그리고 사용 예시까지 알아 보았습니다. 궁금하신 점 있으시면 아래의 댓글을 이용해주세요. 다음에는 더 좋은 글로 찾아뵙겠습니다. 감사합니다.
